初心者ブロガーの恭子です。
最近、ワードプレスのテーマを無料テーマ『cocoon』から有料テーマ『swell』に変えました。
それについて書きたいと思います。
有料テーマswellについては下記の画像をクリック

 Word Pressテーマを有料の『swell』に変えた理由
Word Pressテーマを有料の『swell』に変えた理由
- ブログを書くのが楽しくなったと聞いたり、使いやすいとオススメされていいなあと思った。
- デモサイトなどswellで作ってあるページを見てデザインがめちゃくちゃいい!と思った。
まだまだ初心者でテーマを今更、有料にするなんて1㎜も考えて無かったのですが、他の方のおしゃれなページを見たりしていたら、私もおしゃれなブログにしたい!と欲が出てしまい、勢いで購入しました!
cocoonテーマには全然不満は無かったのですが、SWELLを使ったブログのページを見て
 kyoko
kyokoおしゃれに簡単に出来るんだ~!洗練されていて素敵!いいなあ♪
あと、ブログを作る最初の時にどうせ作るなら有料テーマでもお洒落なのがいいな~って思っていたのですが
無料テーマcocoonに出逢って、cocoonを使っていました。
cocoonから変えるのも思っていたよりも簡単に出来たんですよ~♪
また、その詳細は別途書いていきたいと思います。
swellのオススメポイント
HTMLとかCSSとかいう専門知識を使わなくても、プロが作ったようなページレイアウトになったり、
おしゃれな表現が簡単に可能ということで、とても魅力を感じました!
女子が好きなラインマーカーを引いたり、ピンク色の背景を付けたりなどが簡単に出来るのです♪
なので、ブログを書くのが楽しくなってくる!
cocoonからSWELLへの移行も思ったよりも簡単に出来た♪


SWLLの一番の特徴:ブロック・エディタ
ワードプレスの編集画面は大きくわけて2種類あります。
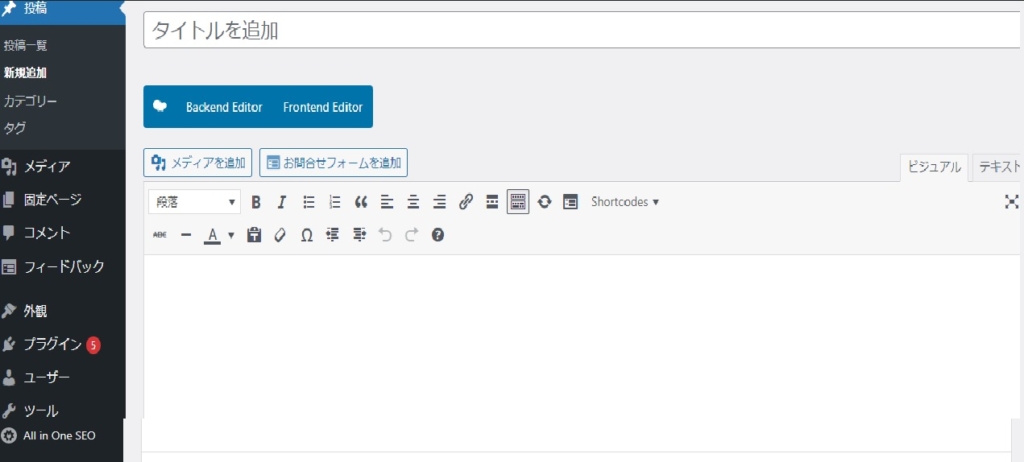
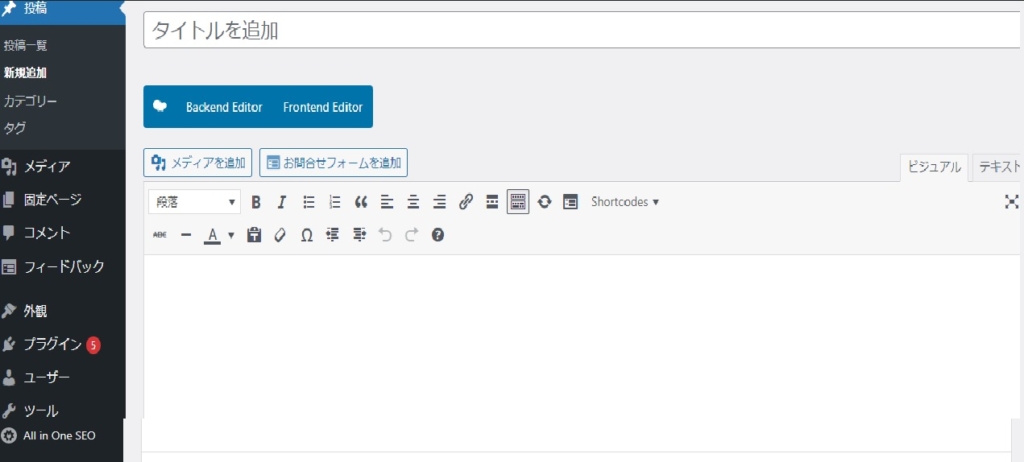
1つは私も使っていたクラッシク・エディタ


2つ目はワードプレスが力を入れているブロック・エディタ
です。


クラシック・エディタはワードプレスの方でサポートが今年末で終了する予定だったのですが、
根強いファンが世界的に多いためサポートは来年以降も続くとのことです。
そしてオススメの有料テーマSWELLはブロック・エディタを推奨しています。
なので私もSWELLに変えた時点でブロック・エディタに変えました!
最初はただの白いページにどうすればいいのよ⁉って感じで戸惑いしか無かったのですが、
記事を3個くらい書いたらなんとなく慣れました。感覚的に書きやすいと感じました!
ブロック・エディタですが慣れると使いやすい印象です(^_-)-☆
文章や画像や文字装飾が固まり(ブロック)としてカチッカチッとハマってページを作っていくので
自分は「改行」したはずなのになぜか行間が空白に入らない・・・
など「思ったのと違う」デザインになることが少なく
イメージに近いページが完成します!
SWELLの一番の特徴はこのSWELL=ブロック・エディタというわけです!



